Muy frecuentemente, nuestros clientes nos suelen pedir que cambiemos las dimensiones de elementos en Dynamics 365 Business Central.
Aquellos que utilizan con regularidad la interfaz suelen encontrar la necesidad de ajustar el ancho y alto de los elementos en Business Central. Es por eso que decidimos crear esta guía para ayudarlos en este proceso.

En este artículo, exploraremos cómo modificar las dimensiones de elementos dentro de una página en Business Central (BC).
Específicamente, nos centraremos en ajustar el tamaño de los elementos para aprovechar al máximo el espacio disponible en la ventana.
Quiero mostrar cómo se realiza por código ya que podría ser útil, especialmente para aquellos que son nuevos en Dynamics 365 Business Central.
El Problema de las dimensiones de elementos en Dynamics 365 Business Central
Si intentamos incluir dos partes en una misma page, una al lado de la otra y que ocupen todo el espacio posible, nos encontramos que Dynamics 365 Business Central determina por sí mismo el tamaño tanto de anchura como de altura de estas partes.
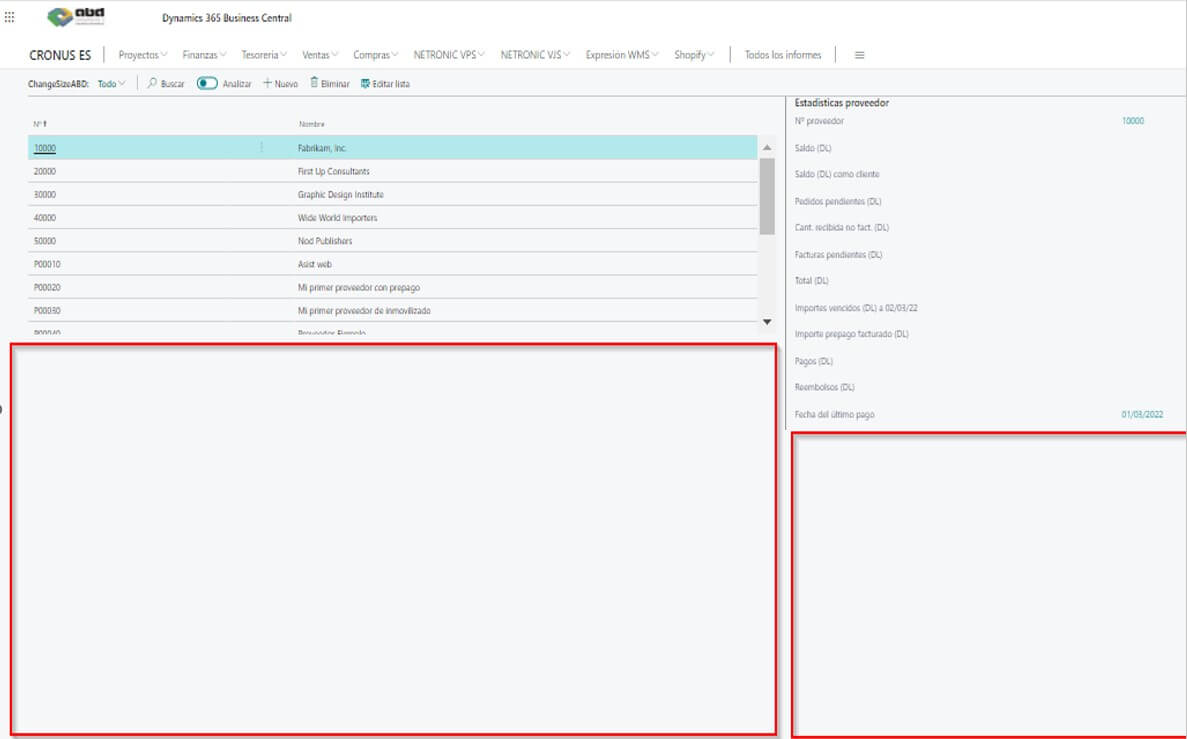
En la siguiente imagen podemos ver el problema:

Como podéis ver, todo ese espacio en blanco no lo está usando. Es más, a la izquierda quedan registros y el propio sistema ha creado un scroll, por lo que podríamos llegar a ver más registros, pero no los enseña.
El objetivo sería tener la lista de la izquierda con el máximo de tamaño que nos permita la ventana.
Después de explicaros la problemática, vamos a ver la solución.
Solución: Modificación a Través de JavaScript
Paso 1: Creación de Objetos
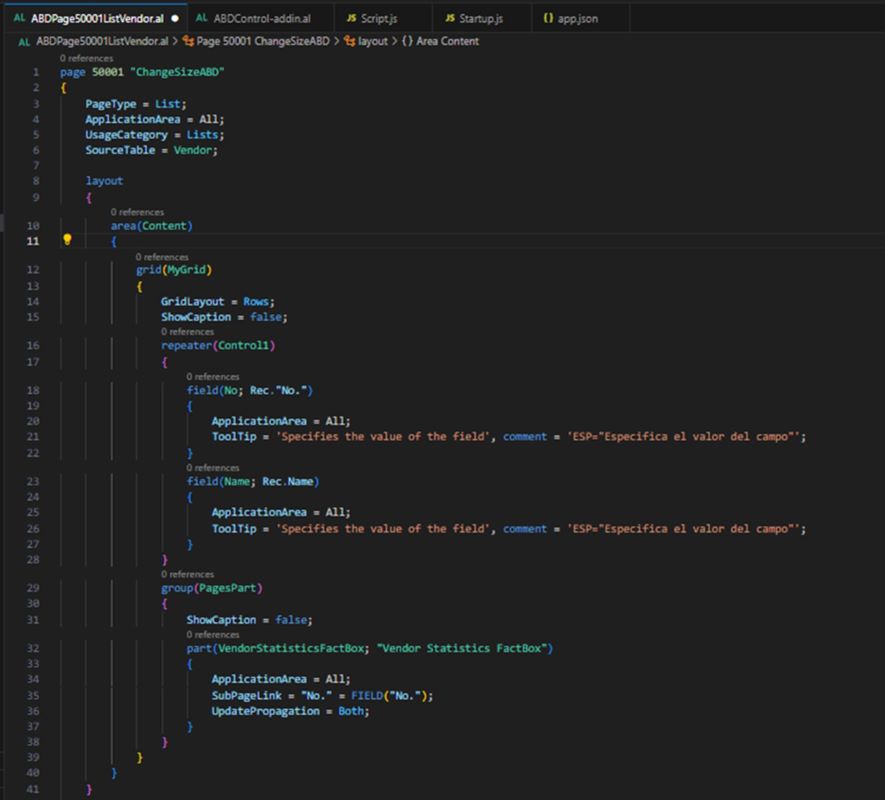
Lo primero será crear los objetos para mostrar estos datos, yo para este ejemplo he creado una page de proveedor donde se muestra la lista de proveedores y el factbox de las estadísticas de los mismos.

Paso 2: Modificación a Través de JavaScript
Ahora la solución partirá de modificar a través de JavaScript el tamaño del alto y/o ancho de estos elementos.
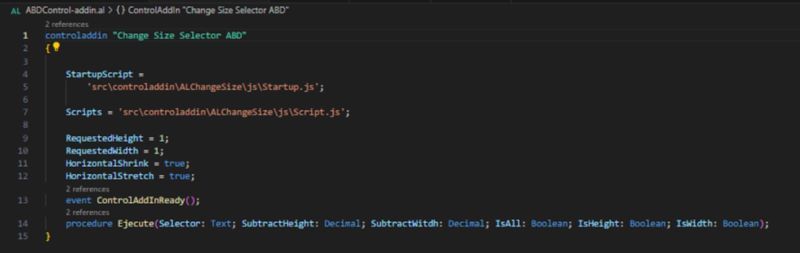
Por lo que, como siempre que hacemos este tipo de cosas, vamos a crear un ControlAddin:

Este contendrá dos archivos de JavaScript, el evento de inicio y la función donde se harán los cambios de tamaño a nuestro elemento.
Básicamente lo que estamos pidiendo en esta función, es que nos pasen el elemento tal como está en HTML. Ahora veremos cómo conseguirlo.
Después dar margen desde el final de la pantalla, tanto para el alto como para el ancho.
Y los tres booleanos finales son para determinar si se modifican todos los elementos que se llamen igual o solo el primero, y también para determinar si se modificara el alto, el ancho o los dos.
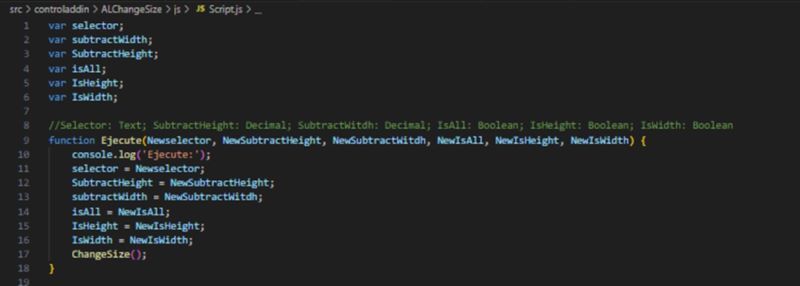
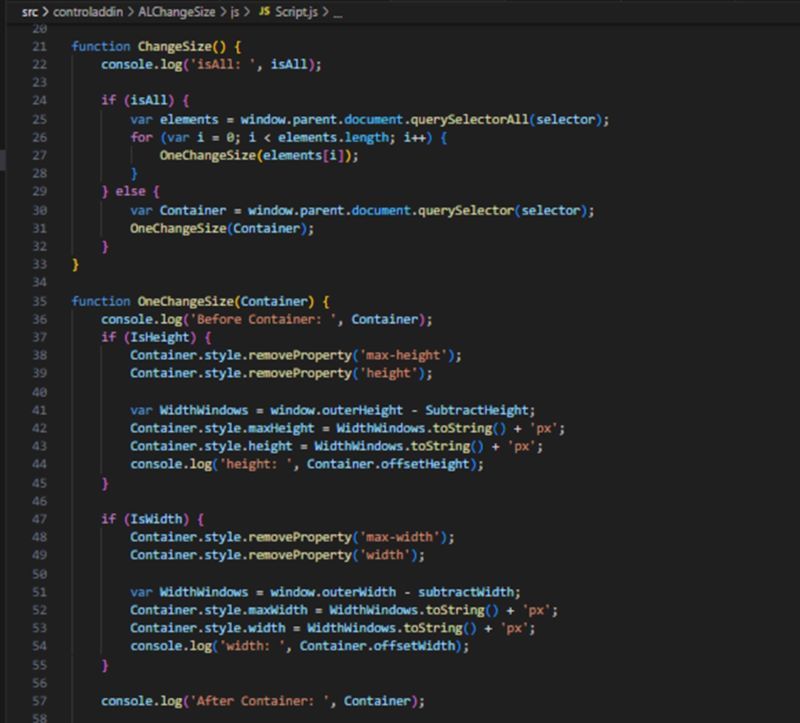
Vamos a crear el archivo “Scripts.js” y añadir las variables globales y la función con sus parámetros de entrada:

Aquí inicializaremos las variables globales y llamaremos a la función de cambio.
La función de cambio es muy sencilla, si hemos escogido que las cambie todas, tendremos que recorrer el array de elementos.
Si no, sólo mostraremos el primero y lo pasaremos a la última función, que servirá para los dos casos y es la que cambiara el alto o el ancho de ese elemento.

He puesto varios console.log para poder ir viendo los cambios en la consola del explorador.
Eliminamos las propiedades para que sea más fácil añadirlas después si lo necesitamos.
Por último en este archivo, lo que hacemos es vincularnos al evento del cambio de tamaño de la ventana y volvemos a llamar a la función de cambio de tamaño para así ir redimensionando sin problemas.

Paso 3: Vinculación con Eventos
Ahora toca añadir esto en nuestra page. Pero primero debemos averiguar qué clase tiene nuestro elemento a cambiar.
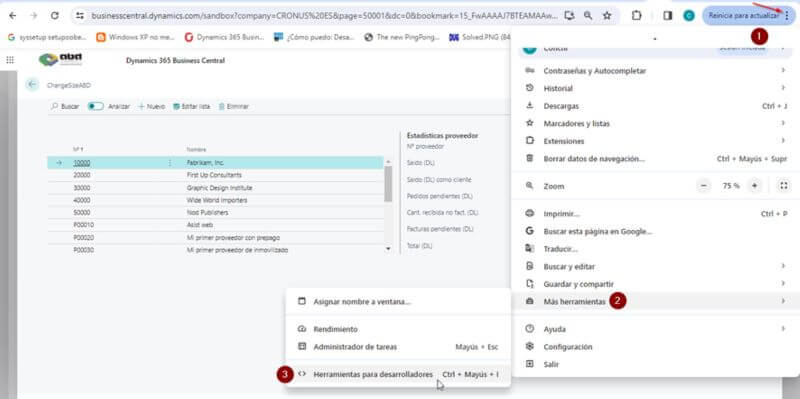
Para ello vamos a la page y buscamos las herramientas para desarrolladores:

Esto nos abrirá una ventana similar a esta:

Tenemos que ir a elementos y darle a botón de seleccionar un elemento de la página.
Ahora buscamos en nuestra página y clicamos la lista de proveedores.
Sólo tiene que verse la lista de proveedores.
Al clicar en la ventana de Herramientas del desarrollador, nos mostrará lo que hemos clicado tal y como Dynamics 365 Business Central lo está mostrando.

El dato que requerimos en este caso es el nombre de la clase, por lo que ese dato es el que añadiremos.
Ahora nos vamos a la page y añadimos nuestro ControlAddin de la siguiente manera:

Como vemos, añadimos la clase al selector y además en el alto vamos a ir probando valores para que veáis como se modifica en BC, lo correcto sería que no rozara el límite de la ventana. También marcamos que solo modificamos el alto.
Paso final para cambiar dimensiones de elementos en Dynamics 365 Business Central
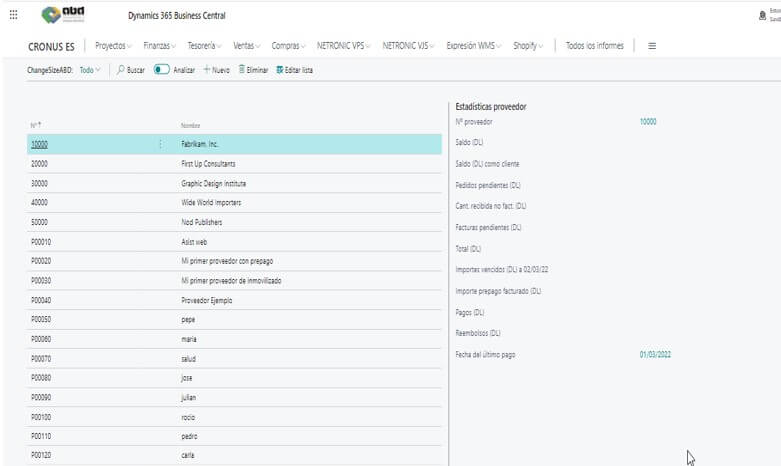
Finalmente, publicamos nuestra App y volvemos a ejecutar la ventana. Veremos que nuestra lista de proveedores ya coge todo el ancho y alto de la misma.

Podemos añadir tantos como se necesiten.
Espero que os sirva de ayuda.
Si les resulto útil, les puede interesar leer: Como crear una API Page personalizada en Business Central
Como especialistas en software de gestión empresarial, en ABD Consultoría y Soluciones Informáticas nos enorgullece poder proporcionar soluciones efectivas para las necesidades de su empresa en Dynamics 365 Business Central y Microsoft Dynamics NAV.
No duden en ponerse en contacto con nosotros para obtener asesoramiento personalizado y comenzar a optimizar la gestión de su empresa hoy mismo. Estamos aquí para ayudarles a alcanzar sus objetivos empresariales.
Programación Dynamics